
I ended my stint as a web engineer at Carousell a few weeks ago. With the extra time I had on my hands, I dusted off a couple of old laptops and wandered through various files and folders from my teenage life.
One of the gems I came across was a custom Warcraft III map I created in the mid-2000s that I never got around to finishing. I had planted units (i.e. character models) in their respective groups and had shaped up the terrain to look fairly immersive, but the bulk of the gameplay was still incomplete.
I figured I owed it my younger self to see the project through, so I dug up my old Warcraft III keys, re-installed the game, and started hacking away on the World Editor.
Going Back In Time

It was definitely strange revisiting the World Editor after more than a decade. Back in the day, I didn’t have the slightest idea about the basics of programming, so I sort of fumbled my way through variables and conditionals. I usually tell people that my first experience with programming was Harvard’s CS50, but perhaps Warcraft –– yes, Warcraft –– prepared me in ways I never realised.
There are a number of similarities between map editing and web development. This isn’t exactly a profound insight, as you’d expect to find overlapping patterns between most types of user-facing applications anyway. Still, I think it’ll be fun to explore this space and draw some comparisons.
Triggers / Event Listeners
Warcraft’s World Editor is composed of multiple editors such as the Object Editor, the Sound Editor, and the Trigger Editor. The Trigger Editor, in particular, manages a collection of triggers which are each responsible for coordinating a specific in-game behaviour.
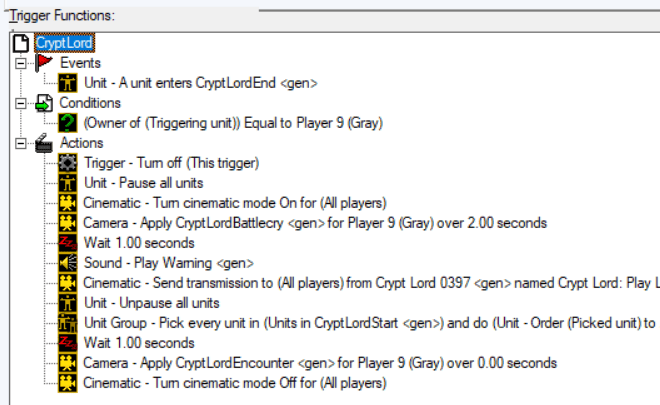
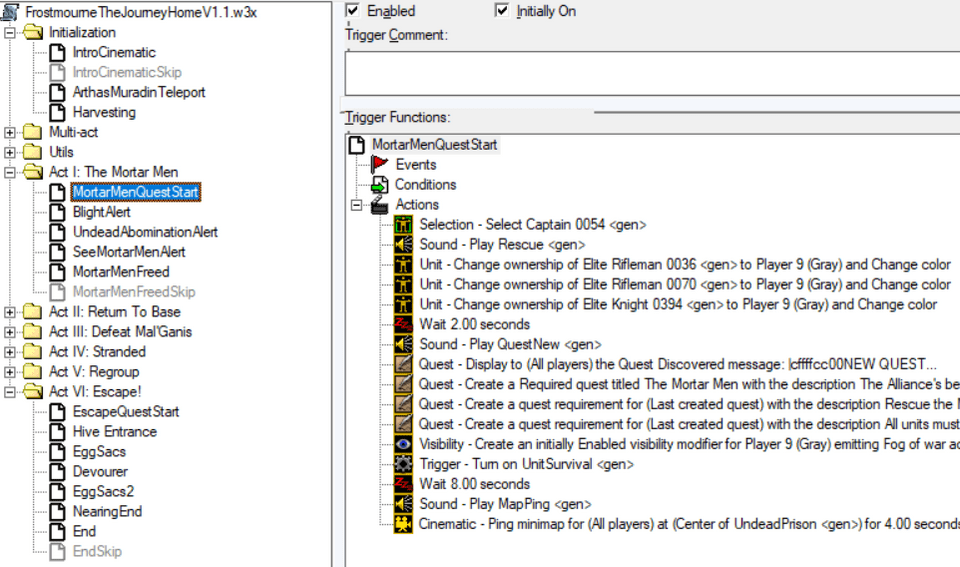
Suppose you want to kickstart a cinematic sequence when a unit enters a particular area. The corresponding trigger might look something like this:

Every trigger is divided into three components: Events, Conditions, and Actions. There are several online tutorials which do a solid job of explaining the rudiments, but experienced programmers will have an easy time understanding the terms: Whenever an Event occurs, the Warcraft runtime confirms if all specified Conditions have been satisfied before it runs a series of defined Actions.
As web developers, a huge part of our job involves working with event listeners, which are functionally identical to these triggers. We watch for browser events (such as resize and keydown) and respond to them by executing handlers which may subsequently invoke web APIs (such as timers and XMLHTTPRequests).
In any event-based system, a common mistake people make is forgetting to unsubscribe listeners after they’ve become irrelevant. Allowing a trigger to repeat itself more than once in a Warcraft map can make for a disjointed gaming experience. Similarly, in the case of web applications, failing to remove listeners can easily lead to memory leaks and unwanted side effects.
Layers / Browser Tools
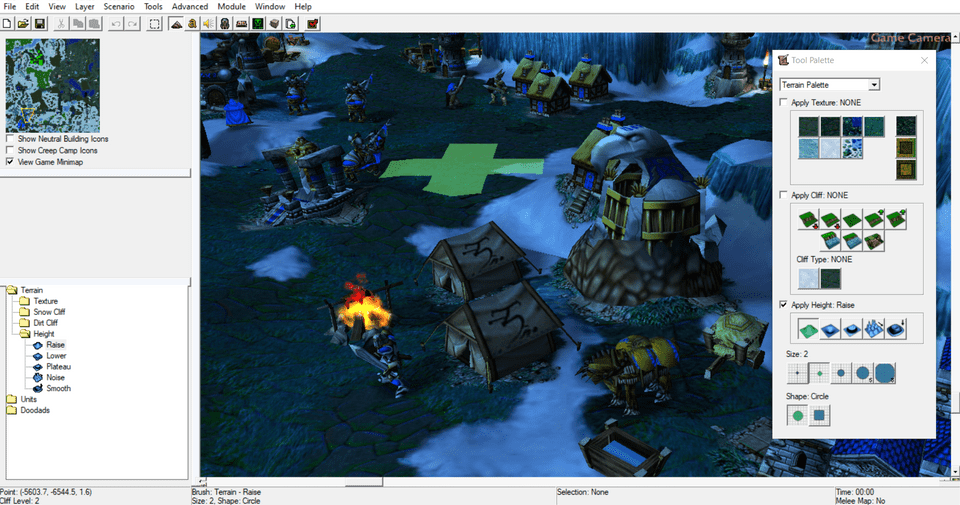
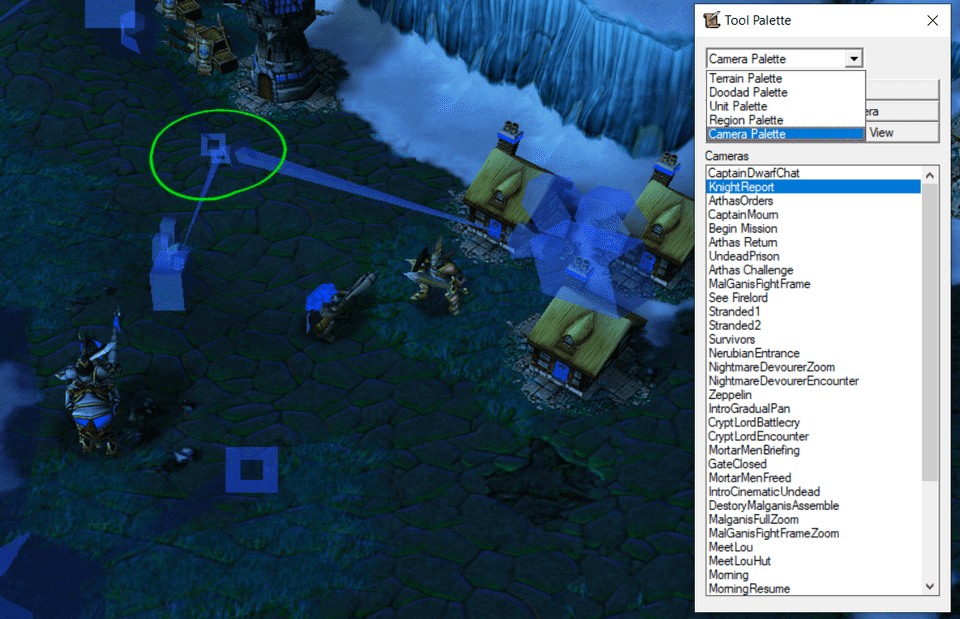
Deciding how to place units, designate regions, angle cameras, and curate the terrain — these are all important aspects of a custom Warcraft map.
In the World Editor, each of these concerns are owned by a specific layer. For example, we can only move units around the map with the cursor if the Unit Palette has been selected. Likewise, if you wanted to modify the texture of the ground, you’d have to engage the Terrain Palette. We can’t select items across layers and modify them simultaneously.

In the realm of web development, we often find ourselves switching between the templating (HTML), styling (CSS), and interactivity (JavaScript) tools available to us on the browser. The boundaries between them are a lot fuzzier thanks to inlined styles/scripts in HTML and the fluidity of frameworks such as React and Vue which allow us to blend the different syntaxes together (e.g. JSX, MDX).
Using triggers, map authors can direct elements from one layer to interact with elements from another (e.g. creating a specific type of unit at region X). This is kind of similar to how web developers use JavaScript to make changes to the DOM or CSSOM. Although the separation of concerns takes a fair bit of getting used to in both cases, it goes a long way providing people with a more cohesive development experience.
Player Journeys / User Journeys
At the risk of stating the obvious: As the complexity of a Warcraft map grows, the number of triggers involved naturally increases. Hence, it’s important to put some thought into how triggers are classified, so that map authors have an easier time reviewing and modifying them.
For single-player maps with multiple acts or chapters, it can be difficult to keep track of the triggers used at each point of the player’s journey. I’ve found it appropriate to group triggers by the Quests they are associated with:

Each quest can be thought of as an independent slice of the game. One quest might require the player to bring character A to point X, while another might task the player to survive enemy attacks for a specified amount of time. Unless you go out of your way to design a map that heavily relies on choice and consequence, the triggers of one quest usually don’t have much bearing on the triggers of another. Thus, it makes sense to bunch up triggers together based on the quests they belong to.
In web applications, many user journeys can span multiple pages. For instance, making a purchase on an e-commerce platform can take a user from the product details page, to the cart, and then to the checkout screen. In the same vein, I’ve found it helpful to modularise frontends by grouping data operations by their corresponding pages.
In that sense, one might say that the relationship between quests and player journeys in Warcraft maps is somewhat analogous to the relationship between pages and user journeys in large web applications.
Concluding Thoughts

Ultimately, the challenges of map editing are still very different from web development. This is especially the case if you’re creating a custom map with narrative elements. Beyond designing the in-game logic, you’ll also have to get your hands dirty with other domains such as cinematography, writing, and pacing.
There are plenty of details I haven’t gotten into in this article. The Warcraft Trigger Editor, at its core, is just a GUI for defining scripted behaviours. Blizzard’s JASS language allows map authors to tap into all kinds of in-game possibilities.
Today, the presence of platforms such as Dreams lowers the barriers to entry for people to create games without fussing too much over the lower-level details. It’s exciting to see where this field is headed and what kinds of fancy creations will emerge. Personally, I’m keeping an eye out for updates from this Avatar remake.
Feel free to watch the finished product on YouTube! It’s not terribly exciting and it pales in comparison to some of the more impressive works out there, but I’m satisfied with what I got out of the creative process. My goal with this exercise was to simply reconnect with my past self while dipping my toes in as many aspects of map editing as possible:
- Writing and directing cinematic sequences
- Managing quests and their associated triggers
- Playing with music, environment effects, and sounds
- Importing and using custom models made by the community
If you’ve played games like Warcraft in the past, I hope this post inspires you to have fun in a similar fashion!
This post was also published on dev.to.